对于原型工具,在工作过程中会遇到不知道如何果,本文介绍了如何制作网页目录的选择效果,选择目录跳转到相应的页面,目录变色,目录相互排斥,希望能给您带来帮助。

绘画原型是产品经理的基本技能,但有时我不知道如何制作这种效果,在网上搜索也找不到,依靠自己慢慢思考愚蠢的方法,在这里记录,也方便大家使用。
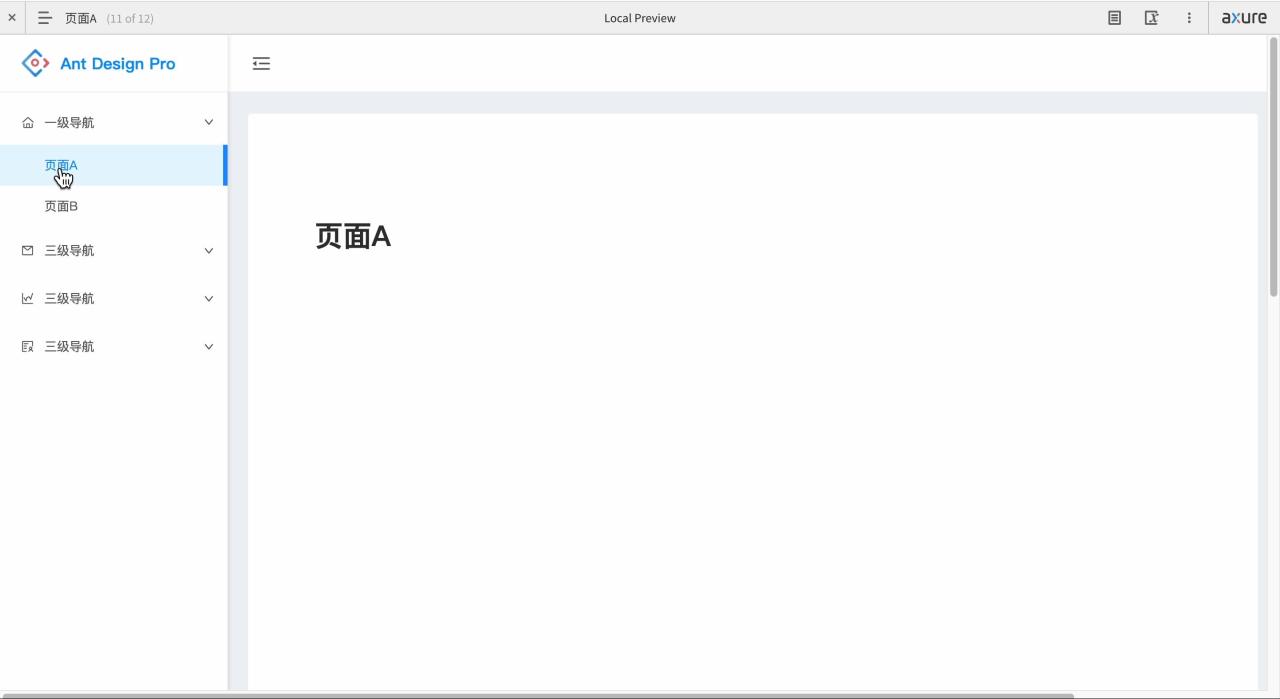
本文介绍了如何制作网页目录的选择效果,选择目录跳转到相应的页面,目录变色,目录相互排斥,参考以下动图:

分为以下步骤:
新建母版
建立母版是为了组件的再利用。如果在母版中设置,则引用母版的所有页面相应更改。我们的目录设置为:A、B,单击目录跳转到不同的页面。

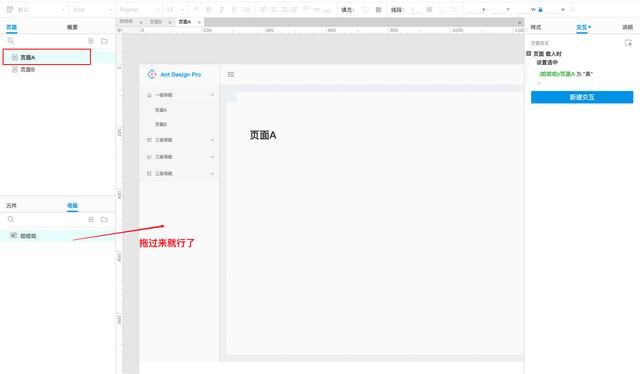
然后在页面A、B添加母版。

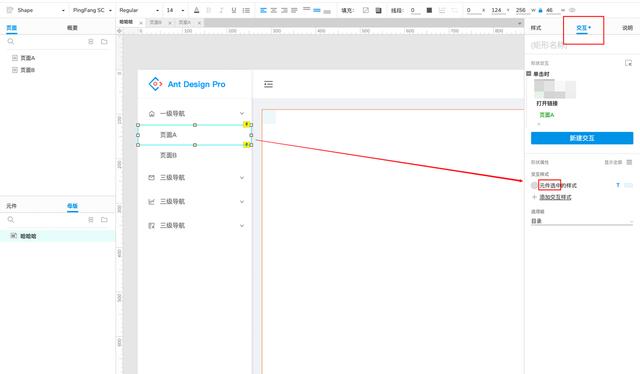
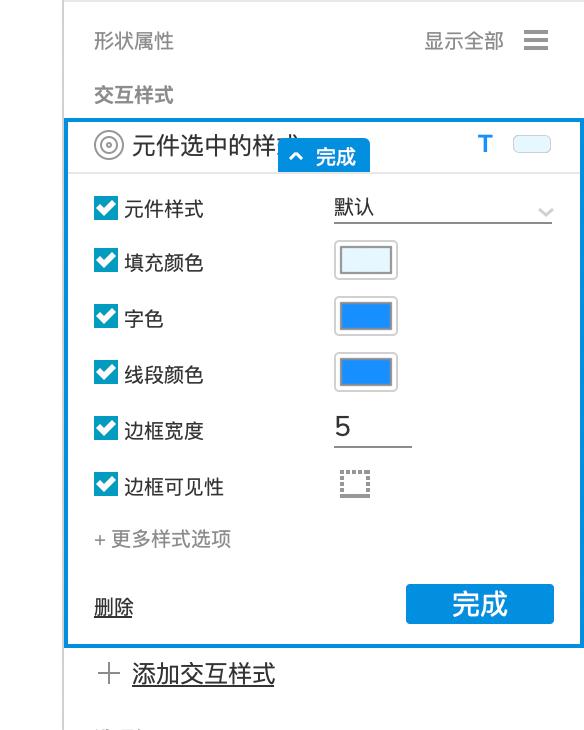
设置元件选择的样式
让我们回到母版。给现在。A、B按钮分别增加了元件选择的样式,这就是我们鼠标点击后按钮变成的样式。


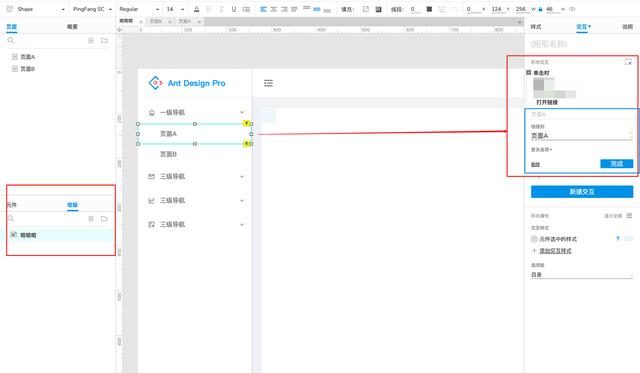
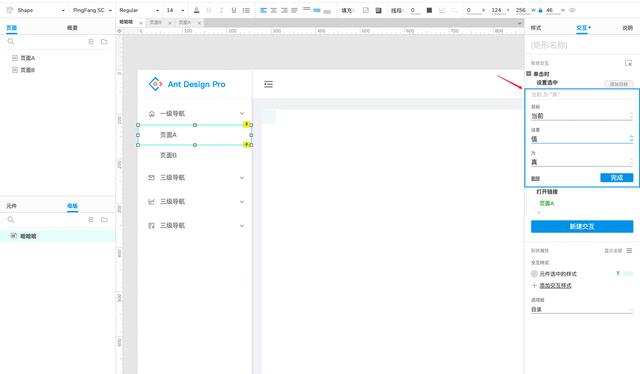
设置单击动作
那么,这个按钮什么时候应该切换成被选中的样式呢?当然是被点击的时候了。因此,在交互中,需要在点击后添加设置选择值。

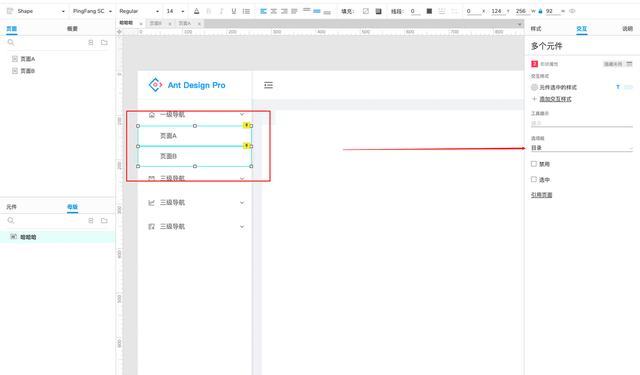
设置选项组
如何快速设置?A、B两个按钮点击效果互斥?-设置选项组,选择A时B恢复,选择B时A恢复。
在这里,选项组可以随意命名。

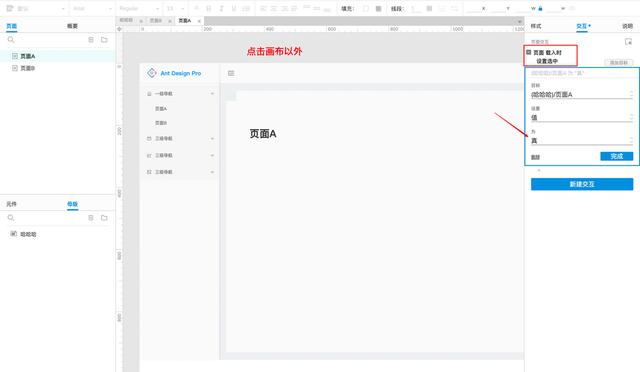
设置页面载入后的状态
如果您想跳转到页面,目录保持选择状态,您可以设置页面输入,母版本-按钮A页面B也是如此。

以上是所有方法,快速打开Axure试试吧~
本文由 @PhoebeFeng 每个人都是产品经理,未经许可不得转载
题图来自 Unsplash,基于 CC0 协议
本文的观点仅代表作者本人,人人产品经理平台只提供信息存储空间服务。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。