好的产品详细信息页面的布局方法是什么?下面小边将分享一个实用的在线设计工具平台,零门槛入门设计,在线可以完成所有详细信息页面设计步骤,从模板到图纸一键,让您可以快速生成独家产品详细信息页面,跟随小边教学学习如何设计详细信息页面!

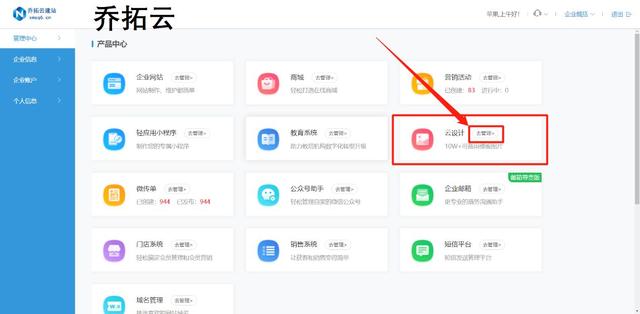
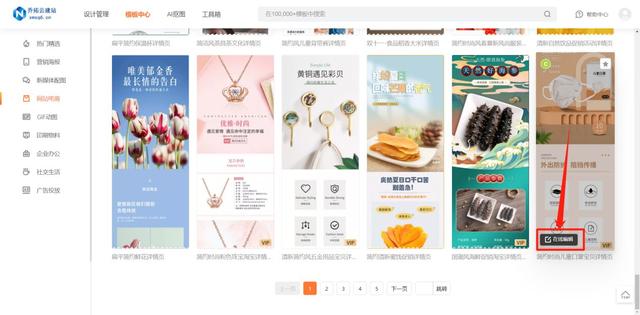
第一步:打开设计工具平台,进入工具产品中心,找到云设计选项并点击。如图所示

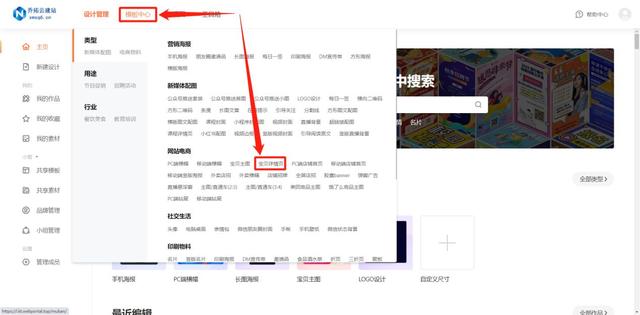
在云设计模块中,在模板中心中找到(婴儿详情页)选项,点击进入详情页分类的模板选项。

第二步:在这些详细页面的模板中,选择要使用的详细页面模板,点击在线编辑进入模板的编辑界面,如图所示:

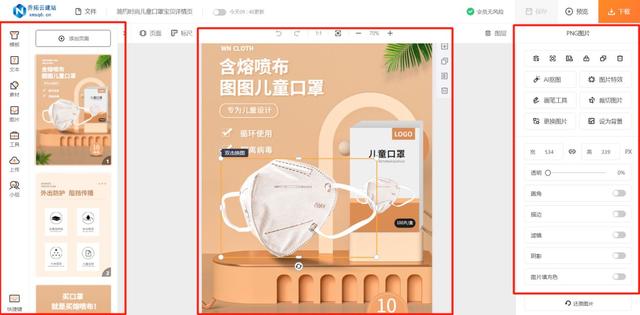
在编辑模板的编辑界面中,详细页面在左边,图形编辑栏在右边。中间是图形编辑界面。

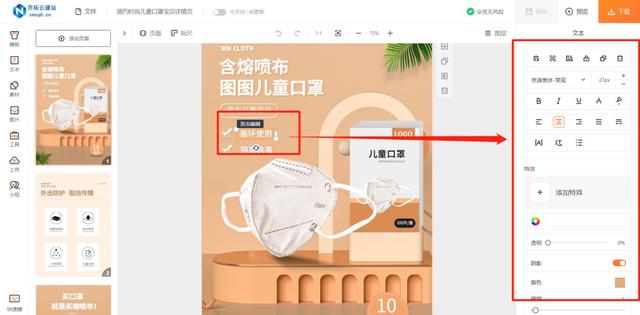
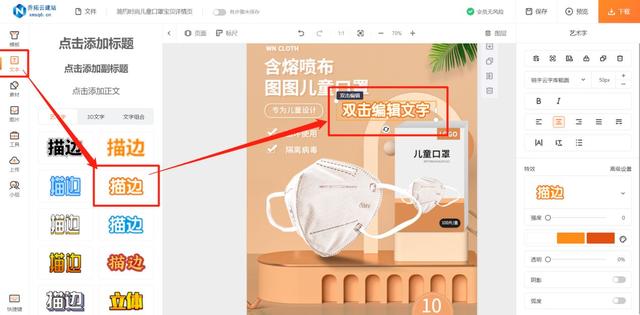
第三步:单击编辑模板中的图文部分,如双击编辑内容,或在右侧编辑选定的图文。

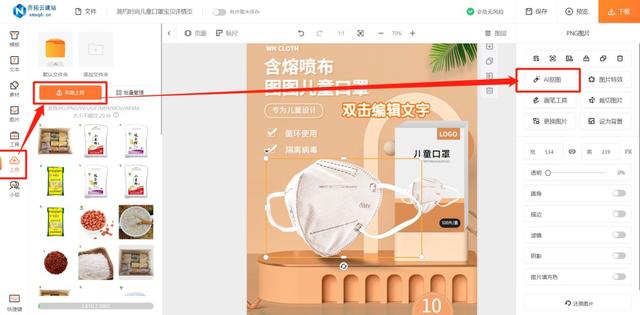
例如,在左侧的功能中,使用左侧的文本工具可以在详细信息页面中添加文本材料。如图所示

上传工具中还有工具ai用户可以快速一键处理上传的商品图片。如图所示

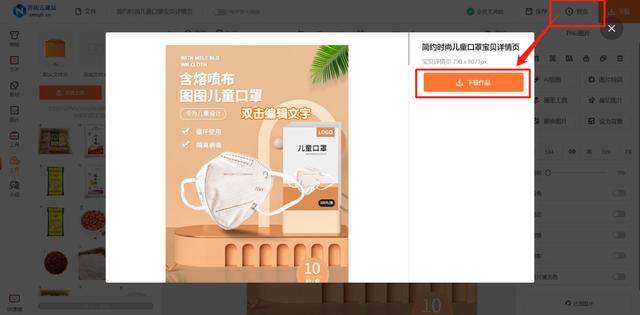
设计完成后,点击预览查看详细页面的最终效果,然后下载工作保存到本地。

试试这个详细页面的制作方法!如有疑问,可在小窗口或评论区留言后立即回复。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。